Introduction
The footer section of your Shopify store is often overlooked, but it’s a crucial area for improving navigation and providing essential information. In this tutorial, we’ll walk you through the steps to optimize your Shopify footer, helping you deliver a better user experience and guide customers more effectively.
Key Takeaways
- Optimize your footer with quick access links to top-rated apps and useful resources.
- Use the "Explore" section for deeper engagement with your platform and partners.
- Add a subscription option to update users on trends, apps, and promotions.
Why Is Footer Optimization Important?
The footer is the last touchpoint for your website visitors. A well-organized footer can help you:
- Direct users to valuable resources.
- Improve navigation for essential links.
- Enhance user experience by providing contact and subscription options.
- Increase conversions by linking to important promotions or tools.
Step-by-Step Guide to Footer Optimization
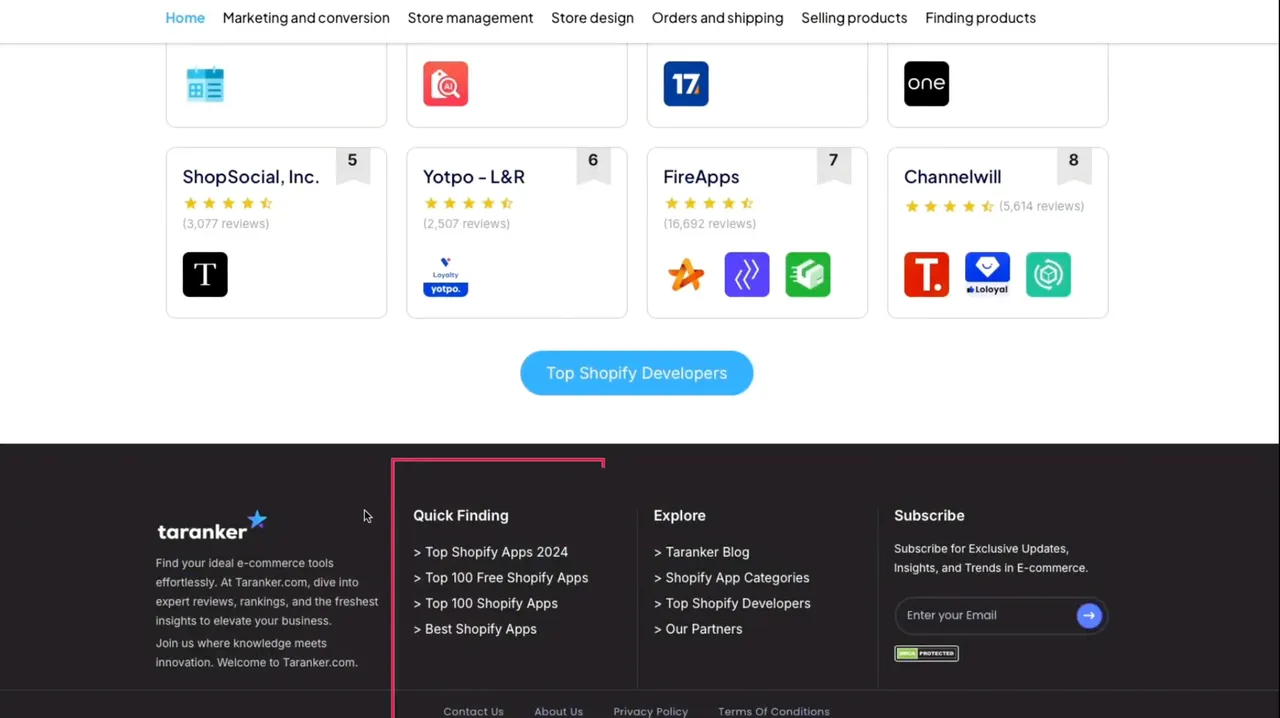
Step 1: Add a Quick Finding Section
Make it easy for users to find the most relevant tools by including quick access links.

These quick links allow visitors to navigate directly to essential resources, saving time and improving their overall experience.
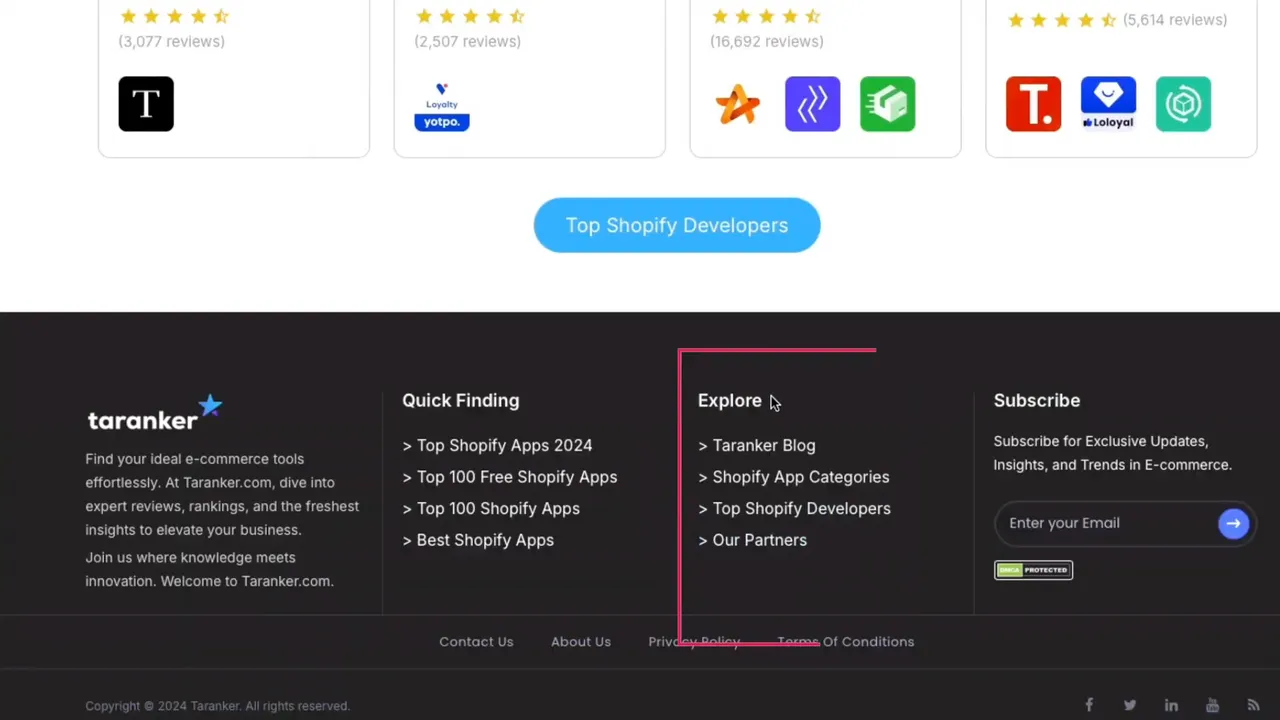
Step 2: Build an Explore Section
Encourage deeper engagement with your site by adding an "Explore" section.

This section helps users learn more about your platform and the resources you provide.
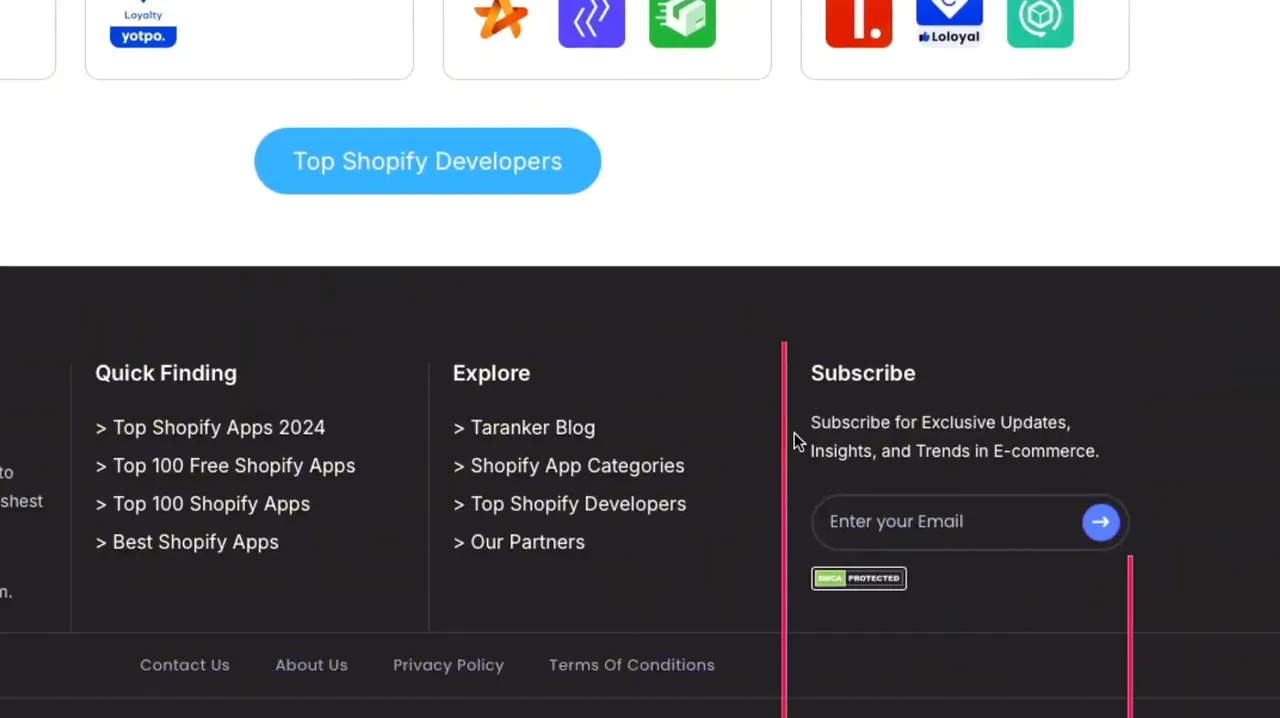
Step 3: Incorporate a Subscription Section
Include a subscription box where users can enter their email to stay informed.

A subscription option builds a direct connection with your audience and ensures they return for updates.
Tips for a Professional Footer Design
1. Use a Clean Layout
Ensure your footer has a clear structure with distinct sections for Quick Finding, Explore, and Subscription. Avoid clutter to make it visually appealing.
2. Keep It Mobile-Friendly
Your footer should be responsive and easy to navigate on mobile devices. Test its functionality across different screen sizes.
3. Add Social Media Links
Include links to your social media profiles to encourage users to connect with you outside your website.
4. Highlight Contact Information
Provide an easy way for users to reach out to you by including an email address, phone number, or contact form link.
FAQs
1. Why should I optimize my Shopify store footer?
An optimized footer improves navigation, enhances user experience, and provides essential links for visitors to access quickly.
2. What should I include in my footer?
Include quick access links, an explore section, subscription options, and contact information to make your footer functional and user-friendly.
3. How can a subscription box benefit my store?
A subscription box allows you to build an email list, keep users informed, and promote products or offers directly.
4. Should I make my footer mobile-friendly?
Absolutely! With the increasing use of mobile devices for shopping, a mobile-optimized footer ensures accessibility for all users.
5. Can I link to external resources in my footer?
Yes, linking to valuable external resources like partners or developers adds credibility and offers more options to your users.
Conclusion
A well-designed footer can make a significant difference in your Shopify store’s performance. By incorporating sections like Quick Finding, Explore, and Subscription, you provide users with a seamless and informative browsing experience. Visit Taranker.com for more e-commerce tips, tools, and expert reviews to grow your online business!
Check out our full video on how to optimize your Shopify store footer for 2024 and turn it into a powerful tool for conversions and SEO!












