In today’s competitive e-commerce landscape, first impressions matter more than ever. For Shopify merchants, creating a visually appealing online store isn’t just about aesthetics—it directly influences how customers perceive your brand and whether they decide to buy from you.
This comprehensive guide will walk you through essential design tips to enhance your store’s visual appeal, strengthen brand presence, and boost sales. Whether you’re launching your first store or revamping an existing one, these strategies will help your Shopify store shine.
1. Start with the Right Theme—The Foundation of Visual Appeal

Choosing the right Shopify theme is the first step in creating a professional-looking store. Think of your theme as the skeleton that supports your entire design.
What to Look for in a Theme:
✔ Industry Fit: Shopify categorizes themes by industry (fashion, electronics, beauty, etc.), so start with options designed for your niche.
✔ Design Flexibility: Check for customization options—can you change colors, fonts, and layouts easily?
✔ Mobile Responsiveness: With over 70% of e-commerce traffic coming from mobile devices, ensure your theme works flawlessly on smartphones and tablets.
✔ Page Speed: Some themes are bloated with unnecessary code, slowing your store. Choose lightweight themes optimized for performance.
💡 Shopify’s Dawn, Sense, and Craft are excellent free options for modern, visually appealing stores.
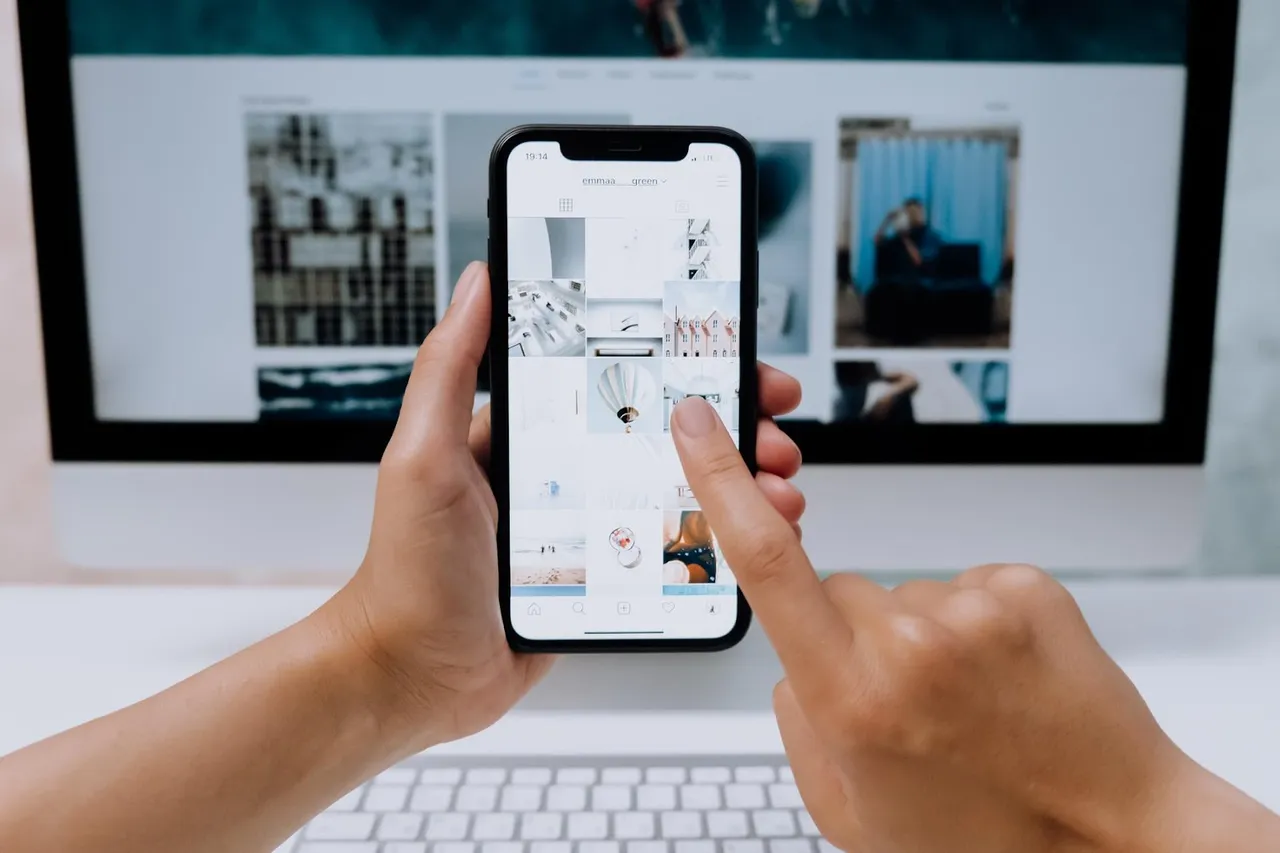
2. Use High-Quality Product Images and Visuals

E-commerce is a visual-first experience, especially when customers can’t physically see or touch your products. Poor quality images instantly erode trust and professionalism.
Best Practices for Product Imagery:
✔ Consistent Image Sizes: Use a uniform aspect ratio across all product images to maintain a clean grid.
✔ Multiple Angles: Show products from all sides, including close-ups of key details.
✔ Lifestyle Shots: Show products in real-life settings to help customers visualize usage.
✔ Image Optimization: Compress images before uploading to maintain fast loading times without losing quality (use tools like TinyPNG or Shopify’s built-in image optimizer).
✔ Alt Text Optimization: Include SEO-friendly alt text with keywords to enhance search visibility.
3. Maintain Consistent Branding Across All Pages

A visually appealing store isn’t just pretty—it reflects a strong, cohesive brand identity. Every visual element should tell the same story and reinforce brand values.
Branding Elements to Align:
✔ Logo: Use a high-resolution logo that works well on both light and dark backgrounds.
✔ Colors: Choose a primary color palette and stick with it across all pages (product pages, homepage, blog, emails, etc.).
✔ Typography: Limit yourself to 1-2 complementary fonts that match your brand personality (playful, luxury, eco-friendly, etc.).
✔ Voice and Style: Ensure all text (product descriptions, banners, etc.) follows the same tone—whether it’s formal, casual, or witty.
4. Create Seamless Mobile Shopping Experiences

Your Shopify store must look stunning on mobile devices. More customers browse and shop on their phones than on desktops, so mobile optimization directly impacts sales.
Key Mobile Design Tips:
✔ Use a responsive theme that adapts automatically to mobile screens.
✔ Keep menus short and intuitive, with clear labels and large tap targets.
✔ Avoid clutter—reduce unnecessary elements that slow down mobile pages.
✔ Test every page (homepage, collections, product pages, cart) on various devices to ensure all elements render correctly.
💡 Shopify’s built-in mobile preview is great, but also manually test on real devices.
5. Simplify and Enhance Navigation
Even the most beautiful store fails if customers can’t find what they need. Clear, well-organized navigation helps shoppers browse comfortably—and buy faster.
Navigation Must-Haves:
✔ Header Menu: Place top categories (e.g., Men, Women, Accessories) in the main menu.
✔ Mega Menu (if needed): For large catalogs, use a mega menu to display subcategories, images, and quick links.
✔ Search Bar: Make search easily accessible, with predictive search suggestions enabled.
✔ Breadcrumb Navigation: Helps customers backtrack easily, especially on product pages.
6. Focus on Loading Speed Without Sacrificing Visual Appeal

A visually appealing store shouldn’t be slow. Customers expect pages to load in under 3 seconds—any slower, and you risk losing visitors.
Speed Optimization Tips:
✔ Use next-gen image formats like WebP.
✔ Minimize unnecessary apps and scripts.
✔ Use lazy loading for images and videos.
✔ Choose a lightweight theme optimized for performance.
💡 Use tools like Google PageSpeed Insights or GTmetrix to identify and fix performance bottlenecks.
7. Highlight Social Proof Visually
People trust real customers more than brands themselves. Featuring reviews and testimonials in visually appealing ways can boost conversion rates significantly.
Social Proof Ideas:
✔ Display product reviews using star ratings at the top of product pages.
✔ Create visually appealing review sections with customer photos.
✔ Use carousel testimonials on your homepage.
✔ Include UGC (user-generated content) featuring your products.
8. Craft Strong Visual CTAs

Your Call to Action (CTA) buttons—like "Add to Cart" or "Shop Now"—should stand out without clashing with your overall design.
CTA Tips:
✔ Use contrasting colors so they pop against the background.
✔ Keep text short and action-oriented (Buy Now, Explore Collection, Get Yours).
✔ Place CTAs strategically—above the fold on product pages and hero sections.
9. Use Sections and Visual Blocks to Break Up Text
Too much text overwhelms visitors. Break content into digestible sections with images, icons, and visual dividers. Shopify’s section-based editor makes this easy.
Visual Section Ideas:
✔ Split-screen blocks (text + image side by side).
✔ Icon lists to highlight product benefits.
✔ Infographics showing product use cases.
10. Keep Design Clean and Uncluttered
The most beautiful Shopify stores embrace simplicity. Every design element should serve a purpose—if something doesn’t enhance the customer experience, it doesn’t belong.
Minimalist Design Checklist:
✔ Use plenty of white space to give content breathing room.
✔ Avoid too many fonts or colors.
✔ Use consistent spacing between sections and elements.
✔ Emphasize products—not unnecessary design flourishes.
Conclusion: Visual Appeal Drives Trust and Conversions
A visually appealing Shopify store does more than look good—it builds trust, enhances the shopping experience, and helps convert visitors into customers. By combining thoughtful design with smart branding, mobile optimization, and clear navigation, Shopify merchants can create stores that not only attract but retain loyal shoppers.
FAQs
1. How often should I update my Shopify store’s design?
At least twice a year or whenever you run seasonal promotions or rebrand.
2. Should I hire a designer or do it myself?
For new stores, Shopify’s theme editor makes DIY feasible. For more advanced customization, hiring a designer can save time and ensure a polished result.
3. What tools can help me improve my store’s design?
Apps like PageFly (page builder) and Canva (for graphics) are excellent for non-designers.
4. Can visual appeal impact SEO?
Absolutely. Faster load times, mobile-friendliness, and well-structured content all contribute to better SEO performance.













